¡Hola internauta! Hoy quiero hablaros de Core Web Vitals, y es que durante 2020, Google anunció que su algoritmo de clasificación tendría en cuenta las “Core Web Vitals” a partir de mayo de 2021. Se crearon 3 nuevos indicadores destinados a mejorar la experiencia del usuario (UX) para medir el tiempo de carga (LCP), la capacidad de respuesta (FID ) y la estabilidad visual de la página (CLS).
Su objetivo es implementar métricas para medir el rendimiento y la experiencia de usuario que ofrecen las páginas web, y ha anunciado que estas métricas de UX serán consideradas como factores de posicionamiento SEO.
- ¿Qué es el programa Web Vitals de Google?
- ¿Qué impacto tiene en SEO?
- Los “Hallazgos interesantes” (top histories) en el móvil.
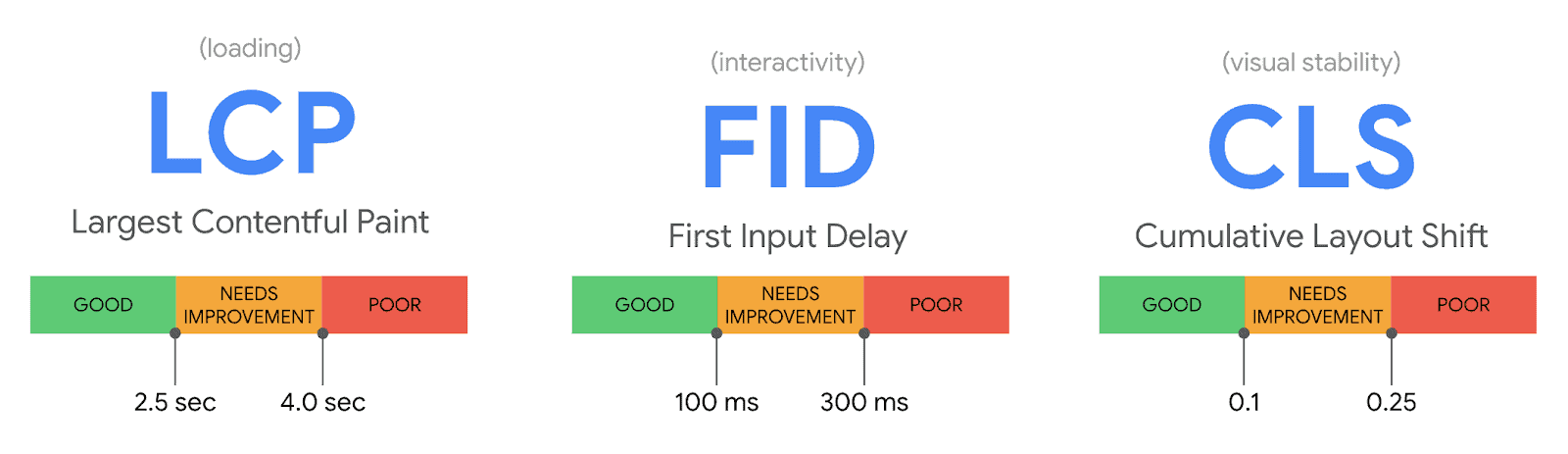
- ¿Qué son los nuevos indicadores “Core Web Vitals”?
- ¿Qué herramientas SEO utilizar para medir los “Core Web Vitals”?
- ¿Cómo mejorar los resultados de “Core Web Vitals”?
- ¿Cómo supervisar las Core Web Vitals?
- Conclusión:
¿Qué es el programa Web Vitals de Google?
En general, este proyecto se basa en tres fundamentos: el tiempo de carga, la interactividad y la estabilidad visual del contenido de la página. Estos tres factores combinados representan el núcleo del proyecto Core Web Vitals.
Estos tres fundamentos se evalúan en función de tres factores:
Largest Contentful Paint (LCP), para el tiempo de carga, que mide la velocidad de carga percibida y marca el punto en la línea de tiempo de carga de la página donde se ha cargado el contenido principal de la misma.
First Input Delay (FID), para la interactividad, que mide la capacidad de respuesta y cuantifica la experiencia que tienen los usuarios cuando intentan interactuar por primera vez con la página.
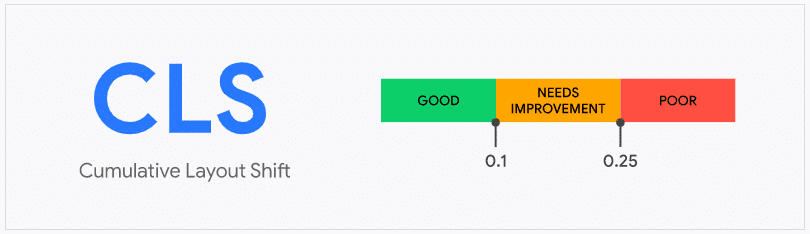
Cumulative Layout Shift (CLS), para la estabilidad visual, mide la estabilidad visual y cuantifica la cantidad de cambios inesperados en la disposición del contenido visible de la página.

¿Qué impacto tiene en SEO?
Google recordó durante la presentación del “Core Web Vitals” que su misión desde 1998 era clasificar los sitios según su relevancia y accesibilidad. Esto es para que cualquier usuario pueda acceder fácilmente a la información que busca.
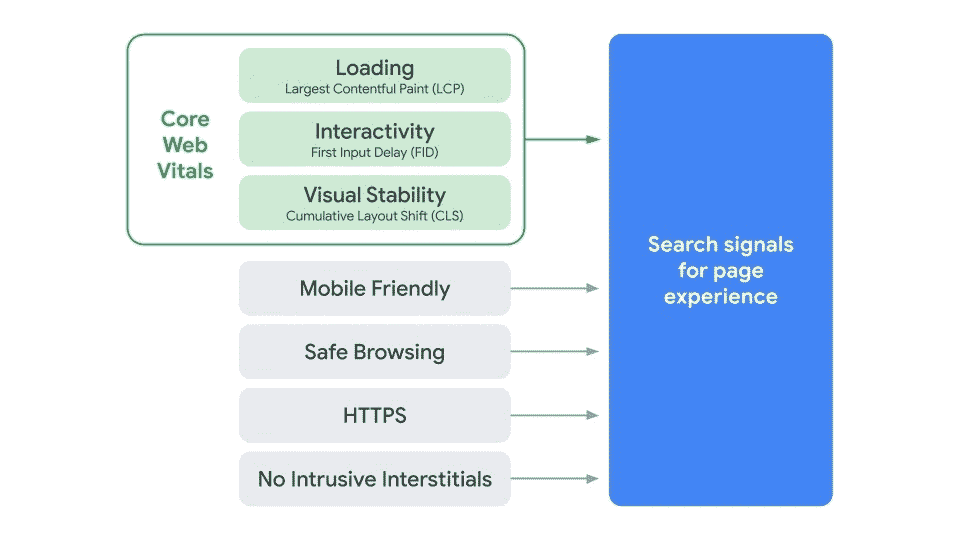
Google sigue actualizando su algoritmo de clasificación de acuerdo con los criterios clásicos (calidad y relevancia del contenido, enlazado, rastreabilidad…) mientras introduce gradualmente otros indicadores para mejorar la UX. Ya se tienen en cuenta los siguientes KPI:
- Compatibilidad con el móvil
- Certificado HTTPS
- Navegación segura para evitar amenazas y software no deseado
- Limitación de los intersticiales intrusivos
Por lo tanto, la incorporación de “Core Web Vitals” cambiará el algoritmo de clasificación de Google en 2021.
Sin embargo, el impacto en la clasificación será menor, ya que Google dice que el contenido más relevante siempre será el primero. La calidad de los contenidos tiene por el momento prioridad sobre la experiencia del usuario.
En general, Google quiere que las páginas de su motor de búsqueda se carguen rápidamente, especialmente en los teléfonos móviles, y que el contenido sea de alta calidad.
De hecho, la página con la información que mejor responde a una consulta debería tener teóricamente la mejor clasificación, aunque su experiencia de usuario sea inferior a la de otra página.
Por otro lado, si dos sitios son similares en términos de contenido, relevancia y otros criterios esenciales en la referenciación natural, la página con la mejor experiencia de usuario será la mejor clasificada.

Los “Hallazgos interesantes” (top histories) en el móvil.
El bloque “top histories” enumera las historias más importantes de Google News. Normalmente, los contenidos posicionados eran URLs en AMP (Accelerated Mobile Pages)
AMP es un formato de página diseñado específicamente para que las páginas se carguen rápidamente en el móvil.
Con la actualización de Core Web Vitals en 2021, Google anunció que una página con una gran experiencia de usuario y tiempo de carga podría ahora posicionarse en el bloque de “Top stories” sin necesitar necesariamente una versión AMP, y de hecho ya puedes encontrar resultados así.
¿Qué son los nuevos indicadores “Core Web Vitals”?
Con la actualización prevista para 2021, Google añade el “Core Web Vitals” imponiendo los siguientes 3 KPIs, el LCP, el FID y el CLS.
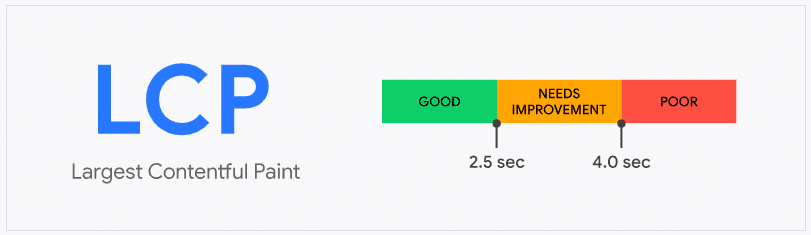
EL LCP: LARGEST CONTENTFUL PAINT => RENDIMIENTO DE LA PÁGINA
El LCP mide el rendimiento de carga de una página web. Google recomienda un LCP de menos de 2,5 segundos. Este indicador evalúa el tiempo de carga de la página necesario para mostrar los principales elementos en la pantalla del usuario.

Los 2 ejemplos siguientes muestran que el LCP se mide cuando el título, la ilustración y el contenido están cargados y son visibles para el usuario.

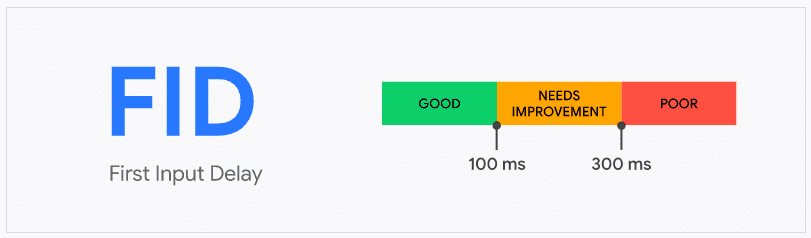
FID: FIRST INPUT DELAY => INTERACTIVIDAD DE LA PÁGINA
El FID permite evaluar la reactividad de la carga de una página web. Este indicador mide el tiempo transcurrido entre la primera interacción del usuario y el momento en que el navegador puede responder. Google recomienda un FID de menos de 100ms.

2 ejemplos concretos:
- El usuario rellena un formulario de contacto y hace clic en el siguiente paso. Si el segundo paso tarda 2 segundos en aparecer, el FID se considera demasiado lento y esto puede generar frustración en el usuario
- El usuario hace clic en un botón, la página responde a esta interacción en menos de 100ms, la FID se considera buena.
EL CLS: CUMULATIVE LAYOUT SHIFT => ESTABILIDAD DE LA PÁGINA
El CLS (CAMBIO DE DISEÑO ACUMULATIVO) mide la estabilidad visual de una página web. Google verá los cambios de disposición que sufren los internautas. La puntuación del CLS debe ser inferior a 0,1, lo más cerca posible de 0.

La página se carga con los diferentes bloques de contenido. El usuario comienza a leer el contenido cuando aparece un bloque publicitario, y desplaza todo el contenido hacia abajo. Este tipo de comportamiento puede generar frustración en el usuario y ahora será penalizado por Google.
¿Cómo se resuelve este problema?
En el ejemplo anterior y en muchos otros casos, basta con proporcionar un bloque de tamaño correcto que estará presente en cuanto se cargue la página y que albergará el anuncio (o una imagen en otros casos). De esta manera, el contenido no se moverá cuándo se cargue la página.
¿Qué herramientas SEO utilizar para medir los “Core Web Vitals”?
Google ha publicado una lista de herramientas para medir el Core Web Vitals:

En esta lista, 3 herramientas son esenciales:
- CrUX
- Consola de búsqueda de Google
- Google PageSpeed Insights
¿Qué es CRUX (Informe de UX de Chrome)?
Aunque aparece en la lista de herramientas proporcionadas por Google para medir señales web esenciales, el CrUX no es una de ellas.
De hecho, el informe de usabilidad de Chrome es un conjunto de datos públicos basados en la experiencia real de los usuarios que utilizan el navegador Google Chrome.
Cuando utilizas Google Chrome por primera vez o cuando sincronizas tu cuenta de Google en tu smartphone, una casilla de verificación permite a Google recopilar tus datos para mejorar las funciones y el rendimiento de Chrome.
Google recopila información real de millones de usuarios de Internet. Pero ten cuidado, cuanto más popular sea el sitio, más se llenará el informe CrUX. Por el contrario, un sitio que genera pocas visitas tendrá poca información disponible en el informe CrUX. Por lo tanto, esta enorme base de datos recogerá gradualmente más y más información, que será utilizada en particular por las herramientas Google PageSpeed Insights y Search Console.
¿Cómo mejorar los resultados de “Core Web Vitals”?
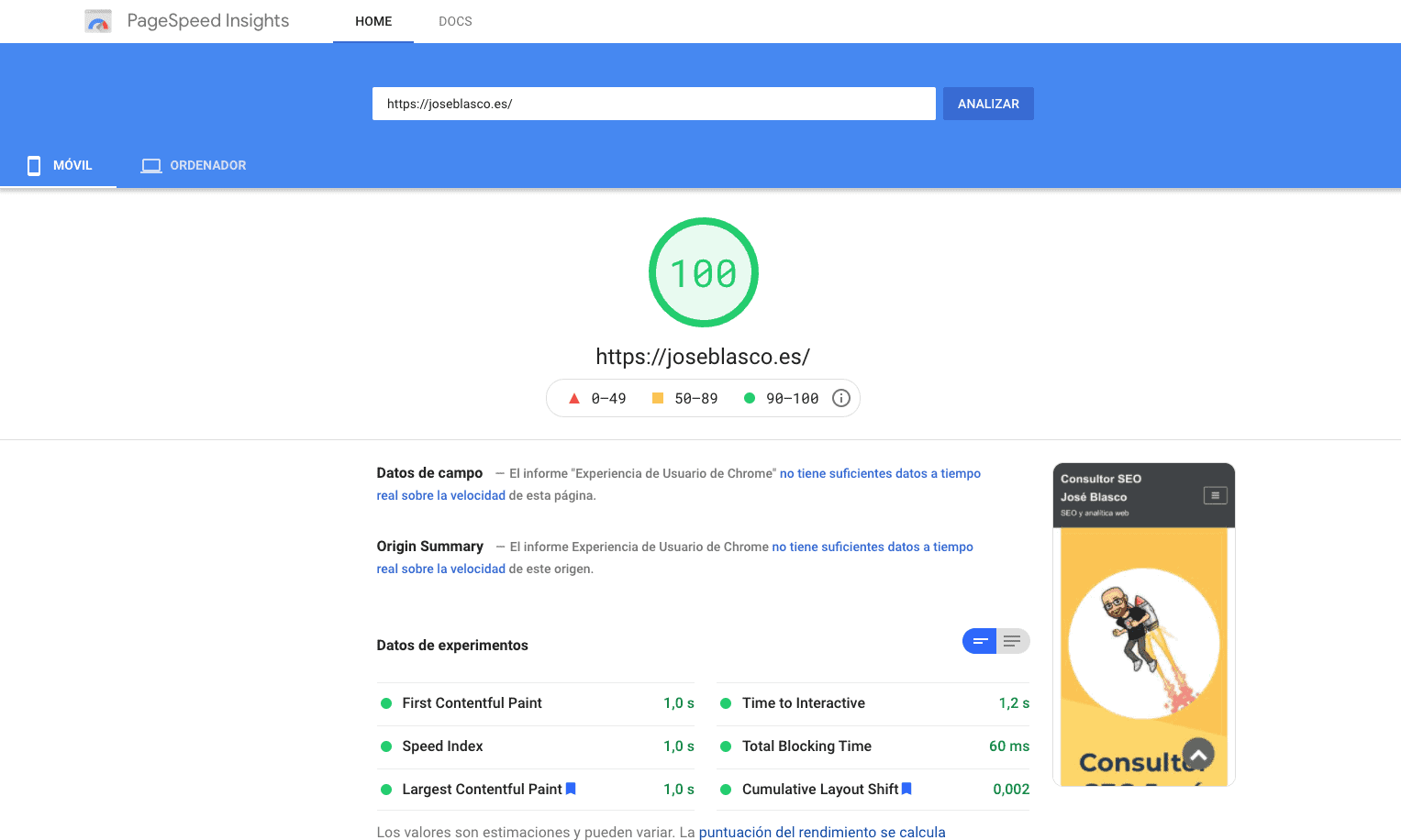
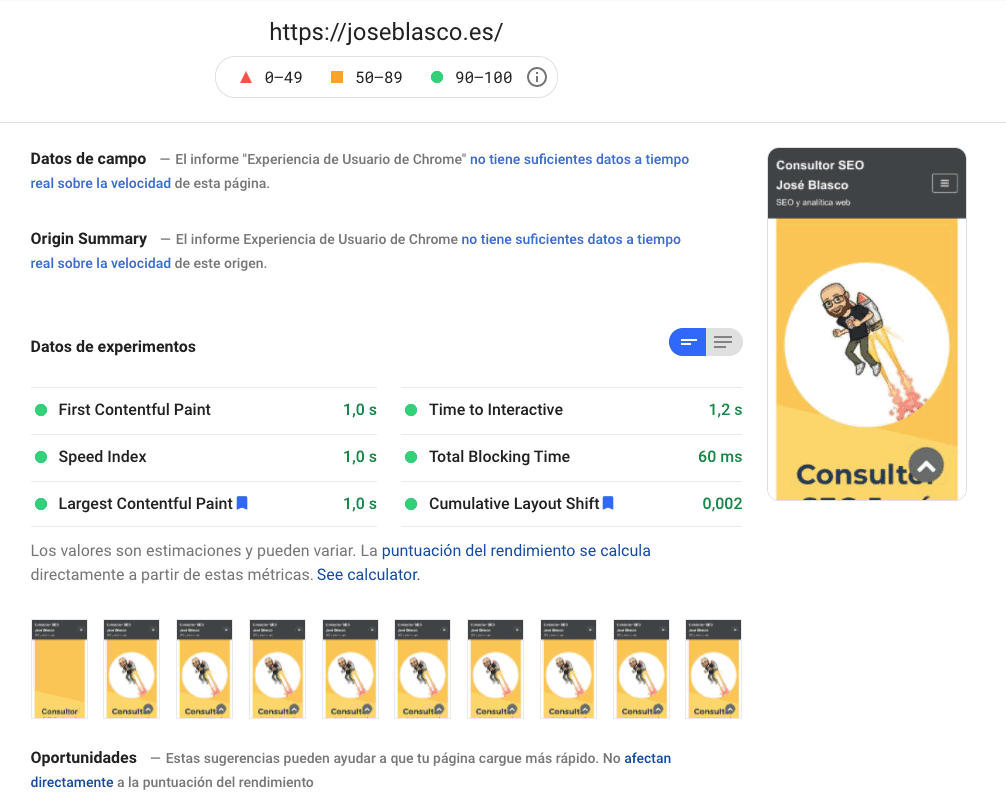
La herramienta PageSpeed insights de Google permite probar una página web y enumerar los puntos de mejora. Los términos utilizados por esta herramienta son técnicos y requieren algunos conocimientos de lenguajes web (CSS, HTML, JS).

La herramienta Google PageSpeed Insights analiza la página solicitada según los datos presentes en el informe UX de Chrome. Si la página no contiene suficientes datos, la herramienta mostrará el siguiente mensaje:
“El informe UX de Chrome no contiene suficientes datos de velocidad real para esta página.”

El informe mostrará entonces las puntuaciones “Core Web Vitals” de la página de inicio basadas en CrUX y las puntuaciones en vivo justo debajo.
Algunas áreas de mejora que vemos en muchos sitios:
- Optimización de la imagen (compresión, WebP, Lazy Loading, dimensionamiento);
- Optimización de la carga de recursos JavaScript y CSS;
- Caché del navegador;
- Minimizar los recursos HTML, CSS y JavaScript.
¿Cómo supervisar las Core Web Vitals?
Google Search Console le permite supervisar las señales web principales de su sitio web durante un período de 3 meses. Con unos pocos clics, tienes acceso al panel “Experiencia en la página”.
Las URL pueden considerarse lentas, “mejorables” o rápidas. Las páginas lentas o a mejorar se enumeran con el KPI correspondiente, ya sea el LCP, el FID o el CLS.
Conclusión:
Con su programa Core Web Vitals, Google remarca una vez más que el objetivo a perseguir para ser visible en sus resultados de búsqueda es satisfacer al máximo las expectativas del usuario. Esto se consigue sobre todo a través de la relevancia de su contenido pero, en algunos casos, la experiencia que aporta a sus visitantes puede hacer que se diferencie de sus competidores (cuando el contenido propuesto es muy similar).
No es la primera vez que Google menciona la experiencia del usuario para referirse a la calidad de las páginas web. La empresa californiana ya invitó en sus Directrices del Calificador de Calidad de Búsqueda a tener en cuenta la experiencia de usuario que ofrecen las páginas web para evaluar su calidad y su grado de E-A-T.
¡Un saludo y hasta la próxima!